Um das Webseiten-Menu zu ändern, wähle Edit Menu mit einem Klick unten Rechts auf den grünen Button.

Ein Menu erscheint.

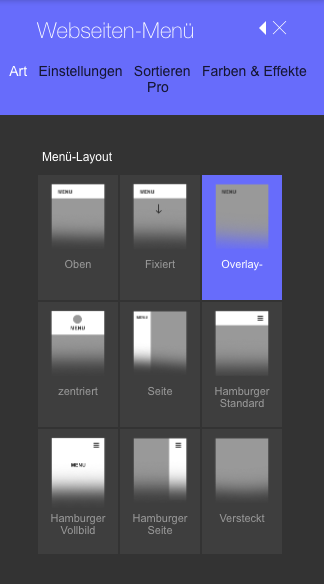
Reiter: Art / Type
Wähle ein Layout für dein Menu aus.
Reiter: Einstellungen / Settings
Wähle aus, ob das Menu die Elemente Titel, Untertitel und Logo beinhalten soll.
Wähle den Abstand zwischen den Menulinks, sowie deren Höhe.
Wähle eine Hintergrundfarbe für das Menu.
Reiter: Sortieren / Arrange
Hier kannst du die Menulinks, sowie deren Reihenfolge definieren.
Verschieben: Fahre mit der Maus über die Menu-Punkte und es erscheinen links davon Pfeile. Verwende die Pfeile (auf / ab), um die Menupunkte zu verschieben.
Dropdown-Navigation: Wähle den Pfeil nach rechts um eine Dropdown-Navigation mit Unter-Menupunkten zu erstellen.
Menupunkt löschen: Verwende das rote Kreuz (X), um den Menupunkt zu entfernen.
Menupunkt hinzufügen: Um einen neuen Menupunkt hinzuzufügen, wähle das Plus (+) ganz unten.
Reiter: Farben & Effekte / Color & effect
Oberer Bereich: Wähle einen der Effekte, sowie eine passende Farbe aus, um den Menulink zu animieren, sobald man mit der Maus darüber fährt.
Mittlerer Bereich: Gib den Menupunkten einen Rahmen.
Unterer Bereich: Definiere die Farbe der Menulink-Buttons, sowohl im inaktiven Modus als auch im aktiven Modus (wenn man mit der Maus darüber fährt).
Reiter: Pro
Weitere Informationen hierzu findest du in einem separaten Kapitel.
Tipp:
Bitte beachte, dass die Webseiten-Navigation auf jeder Seite in identischer Weise sichtbar ist.

Kommentare
0 Kommentare
Bitte melden Sie sich an, um einen Kommentar zu hinterlassen.